HTMLのテーブル中の<th>タグや<td>タグの中で縦書きにスタイリングしようとしてハマったのでシェアしておきます。

カピバラ
この辺りはブラウザごとに挙動が少しずつ異なる。
自分のテスト環境では問題なく表示されていても他のブラウザで試してみたら正しく表示されていない可能性があるため確認しといが方がいいです。
writing-modeを使った縦書き
まずは前提と基本から。
文字を縦書きにするにはCSSのwriting-mode属性を使います。
<div style="writing-mode: tb-rl">
あいうえお
</div>
あいうえお
これは何ら問題なく、意図した通り縦書きになってくれますね。
<table>タグの<th>や<td>だとうまくいかない
では<table>タグの<th>や<td>ではどうか?
というと、うまくいきません。
<table>
<tr>
<td style="writing-mode: tb-rl;">
あいうえお
</td>
</table>
</table>
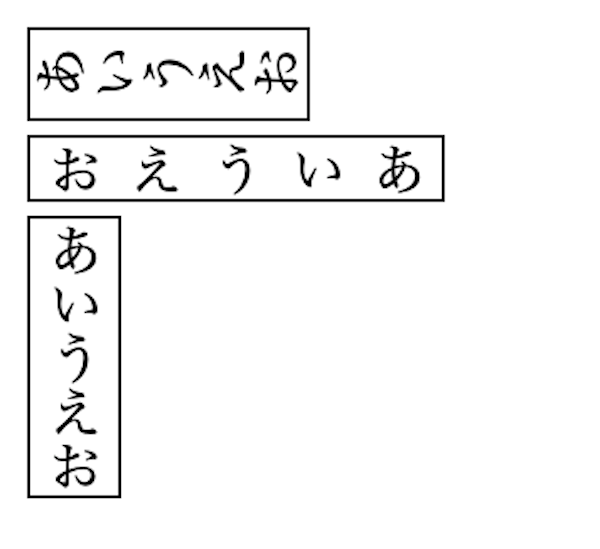
| あいうえお |
(writing-mode属性が全く効いていないというわけではなくて、90°回転したようになります。)
そこで、display: block;を追加するとうまくいきました。
<table>
<tr>
<td style="writing-mode: tb-rl;
display: block;
white-space: nowrap;">
あいうえお
</td>
</table>
</table>
| あいうえお |
ちなみに、white-space: nowrap;を追加すると、<td>の高さが指定されていなかったりする場合に1文字ごとに改行されてしまうのを防いでくれます。
逆に言えば、<td>の高さが十分ある場合ならwhite-space: nowrap;が無くても問題なしのようです。