前回は、HTMLの基本構造と、なぜその記述が必要なのか、といった理由について説明しました。
今回は、見出し・段落・画像の挿入・表の作り方についてご紹介します。
この記事を読むことで、章立てされた読みやすいWebページを作ることができるようになり、必要に応じて画像や表などを表示して、読みやすく、理解しやすい文章を作成することができるようになります。
数多くあるHTMLタグの中でもかなり使用頻度が高いものばかりなので、覚えておいて損はないです。
が、覚えてなくても大丈夫です!
今回は、HTMLタグの登場数が多いので、覚えるのは大変です。
忘れしまっても必要なときに調べるコツも紹介していますので、安心して読み進めて下さい。
覚えるのではなく、理解しながら読むことが上達の近道ですよ!
見出しをつくる
見出しは<h1>タグ〜<h6>タグで表示することができます。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>見出しのサンプル</title>
</head>
<body>
<h1>これは第一見出しです</h1>
<h2>これは第二見出しです</h2>
<h3>これは第三見出しです</h3>
<h4>これは第四見出しです</h4>
<h5>これは第五見出しです</h5>
<h6>これは第六見出しです</h6>
</body>
</html>
Webブラウザで表示させると

このような感じで表示されます。
<h1>がいちばん大きい見出しで、次に<h2>、という順番に小さくなっていきます。
<h6>で作った見出しはかなり小さく表示されていますね。
段落をつくる
本文は、段落の中に書いていきます。
<p>タグで囲った部分が1つの段落になります。
先ほどご紹介した見出しと組み合わせて文章を作ってみましょう。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>猫のページ</title>
</head>
<body>
<h1>猫について</h1>
<h2>猫とは</h2>
<p>猫とは世界一かわいい生き物です。</p>
<p>触るとモフモフして気持ちいいですが、
引っ掻かれて痛いこともあります。</p>
<h2>猫の歴史</h2>
<p>ネズミを駆除してくれることから、
人間との共同生活が始まったとされています。</p>
</body>
</html>
Webブラウザで表示すると、このように文章として読みやすい形で表示されます。

大抵のWebページでは、<h1>タグと<h2>タグしか使われません。
まれに<h3>タグが使われることがありますが、<h4>・<h5>・<h6>あたりは滅多に使われることはありません。
画像を表示する
画像を表示するには、<img>タグを使います。
先ほどのcat.htmlを修正して、猫の画像を追加してみましょう。
今回は、この画像を表示させたいので、cat.htmlと同じ場所に保存します。

この画像を右クリックすると表示されるメニューからご自分のパソコンに保存することができるので、デスクトップなどにcat.pngという名前で保存しておいて下さい。
そして、先ほどのcat.htmlを修正します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>猫のページ</title>
</head>
<body>
<h1>猫について</h1>
<img src="cat.png">
<h2>猫とは</h2>
<p>猫とは世界一かわいい生き物です。</p>
<p>触るとモフモフして気持ちいいですが、
引っ掻かれて痛いこともあります。</p>
<h2>猫の歴史</h2>
<p>ネズミを駆除してくれることから、
人間との共同生活が始まったとされています。</p>
</body>
</html>
変更点は、ハイライトされている<img src="cat.png">だけです。
1つ前の章からの変更点を確認しておくと、
- <img src="cat.png">を追加した
- 同じディレクトリ(フォルダ)にcat.pngという画像ファイルを用意した
この2点です。
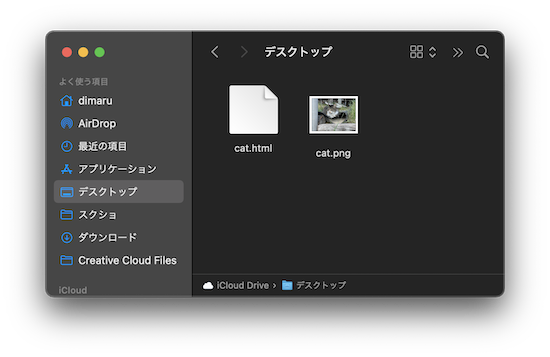
ディレクトリで見ると、

このようにcat.htmlとcat.pngが同じディレクトリ内で確認できれば問題ありません。
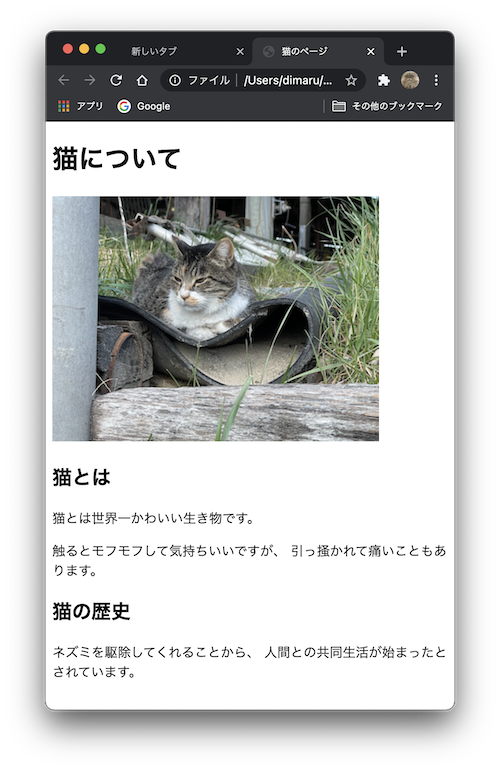
では、Webブラウザでcat.htmlを表示させてみましょう。

画像が表示されています。
画像が表示されると、Webページらしさがグンと上がりますね!
最近のWebサイトの流行りとして、今回のサンプルと同じように、<h1>タグの直後に<img>タグを使って画像を表示して、見栄えをよくする、というテクニックがよく使われるようになりました。
表を作る
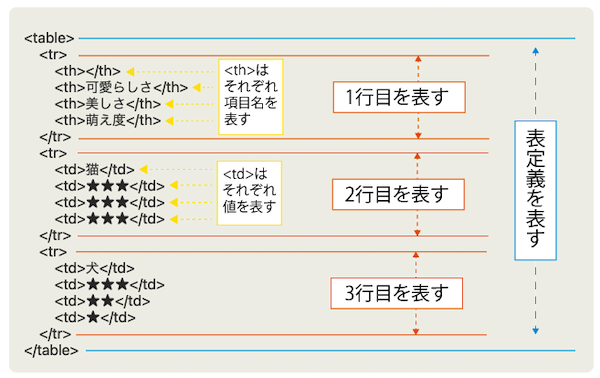
表を作成するには、<table>タグ、<tr>タグ、<th>タグ、<td>タグを使います。
一気に4つもタグが登場しましたね。
これらのタグを使用して表を作成する例が、次のサンプルです。

<table>タグは、これから表を作成するゾということを宣言するために使用します。
<tr>タグは、行を表現するのに使用します。
<th>タグは、表の項目名を表現するのに使用します。
<td>タグは、表の値を表現するのに使用します。
それでは、これを前の章で使用したcat.htmlに組み込んでみましょう。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>猫のページ</title>
</head>
<body>
<h1>猫について</h1>
<img src="cat.png">
<h2>猫とは</h2>
<p>猫とは世界一かわいい生き物です。</p>
<p>触るとモフモフして気持ちいいですが、
引っ掻かれて痛いこともあります。</p>
<h2>猫の歴史</h2>
<p>ネズミを駆除してくれることから、
人間との共同生活が始まったとされています。</p>
<h2>能力比較</h2>
<table>
<tr>
<th></th>
<th>可愛らしさ</th>
<th>美しさ</th>
<th>萌え度</th>
</tr>
<tr>
<td>猫</td>
<td>★★★</td>
<td>★★★</td>
<td>★★★</td>
</tr>
<tr>
<td>犬</td>
<td>★★★</td>
<td>★★</td>
<td>★</td>
</tr>
</table>
</body>
</html>
ハイライトされている部分が今回追加した部分です。
cat.html全体で見ると、かなり長い記述になってしまいましたね。
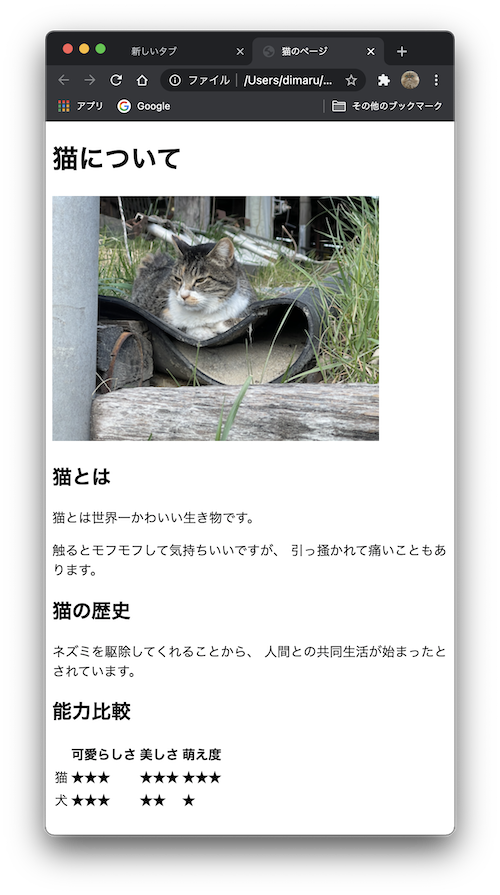
これをWebブラウザで表示するとこのように表示されます。

いちおう、表が表示されました。
しかし、なんだか思っていた表とは少し違いますよね?
表というのは普通は線で囲われているものだし、それぞれ幅や高さも整えたいところです。
そして実は、線・幅・高さなど見栄えに関する調整は、実はHTMLではやってはいけないことになっています。
見栄えの調整は、スタイルシートという見た目を定義する命令で調整します。
この部分については次回説明します。
HTMLタグの調べかた
今回でWebサイト作成入門も第3回目になりましたが、これまでに多くのHTMLタグが登場してきました。
これら全てをいきなり覚えるのは不可能ですので、覚えるのではなく必要になったら毎回調べながらWebサイトの作成をしていくほうが現実的です。
ケンヂまるがWebサイトを作るときは、とほほのHTMLリファレンスを見て調べながら作っています。
情報がまとまっていてオススメのサイトです。
あとがき
今回は、読みやすいWebページを作るのに必要な、見出し、段落、画像表示、表の作成についてご紹介しました。
さらに、これらの知識をまる覚えせずに、必要になった時にその都度調べる方法についてもご説明しました。
実は、プログラミングの挫折原因の1つとして、「覚えることができないから自分は向いてないんだ」と思ってしまうというものがあります。
覚えることを頑張らないことが、楽しく、そして長くプログラミングを続けていくコツでもあるんです。
さて次回は、これまで使ってきたHTMLタグに、スタイルシートという見た目を定義する命令を組み合わせて、さらにカッコいいWebサイトを作る方法をご紹介していきます。



