JupyterLabを使う機会が多くなってきた、ケンヂまるです。
ここ半年ほどJupyterLab+Webブラウザの組み合わせで作業してきたものの、作業時間がわりとガッツリめになってきたこともあり、DataSpellというIDEを使うことにしました。
でも、DataSpell上で表示した画像の色が、なんか色がおかしーい!
となったわけですが、無事に解決したので、その方法を3つ紹介します。
表示のおかしさ
まずどんな問題なのか説明します。
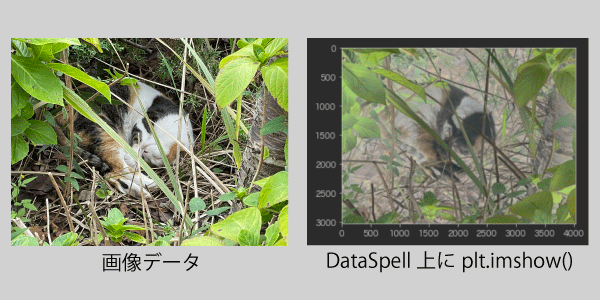
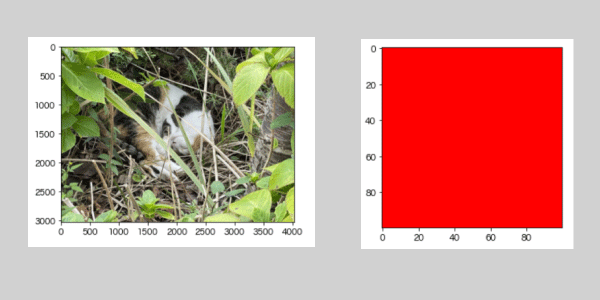
次のような感じでmatplotlib.pyplot.imshow()で表示する画像をはじめ、インラインで表示する画像の色が、保持しているデータ通りの色み通りに出力されませんでした。
import matplotlib.pyplot as plt
from PIL import Image
im = Image.open('cat.jpeg')
plt.imshow(im)

左側が元画像で、右側が上記プログラムで表示された画像です。明らかに色が違います。
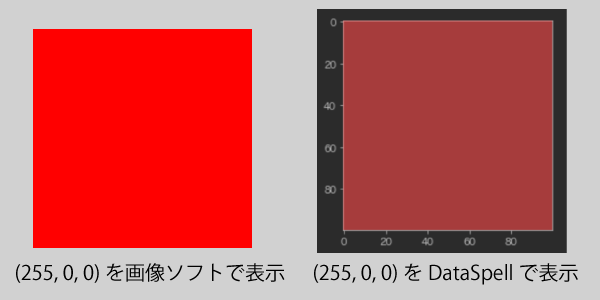
もっと分かりやすい例として、真っ赤な画像を作成して表示しても、真っ赤とは程遠い色に。
red = Image.new('RGB', (100, 100), 'red')
plt.imshow(red)

左側が画像プレビューソフトで表示したもので、真っ赤に表示されています。その一方で、右側のDataSpellで表示したものは、だいぶ色がくすんでいます。
原因はたぶん、ダークモードだから目に負担がかからないようにという優しさからくるものです。ありがたくて涙が出てくるね!!😭
解決策1:テーマをDarkではなくLightにする
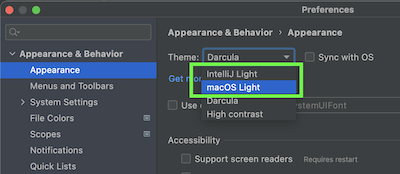
Preference > Appearance & Behavior > Themeの設定を、macOS Lightなどの、Lightモードにします。

これによって色の問題は一瞬で解決します。

ただしLightモードに慣れていない人間としては白い画面だと集中できないという新たな問題が。。

解決策2:余計なお世話を焼かないようにしてもらう
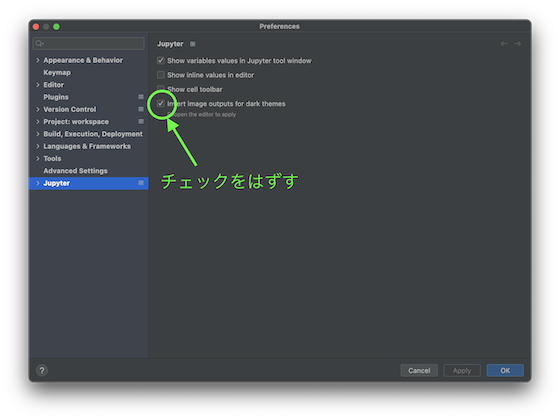
Preferences > Jupyter > Invert Image outputs for dark themesのチェックを外し、エディタをいったん閉じて開き直します。

すると画像の色は正しく表示されます。
しかし「余計なお世話を焼くな」と伝えたら、目盛ラベルの色も気を利かせてくれなくなっちゃいました。。

Darkな背景に黒い目盛ラベルはかなり見づらいですね。
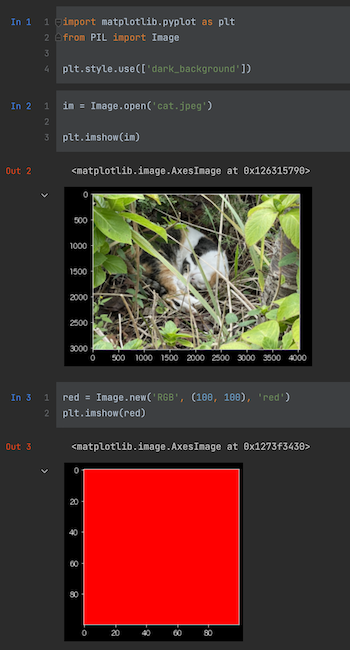
解決策3:dark_backgroundスタイルを設定する
解決策3つ目にして本命なのが、dark_backgroundスタイルの設定です。
pyplot.styleに次の設定をすると、imshow()の表示画像の色が正しい色味になり、目盛ラベルも見やすい状態で表示されます。
import matplotlib.pyplot as plt
# pyplotにdark_backgroundを設定する
plt.style.use(['dark_background'])