こんにちは!
サラリーマンをしながら個人でもWeb開発をしている、ケンヂまるです。
自分のWebサイトを作ってみたい!
そう思ったことはあるけれど、何をどうすればいいのか分からない。
といった方向けに、超初心者の方に向けた、HTMLを使ったWebサイト作成入門を作りました。
この記事を読むことで、Webサイト作成の基礎知識が身に付いて、自分オリジナルのWebサイトを作るイメージが持てるようになります。
また、このWebサイト作成入門は連載記事ですので、次の記事も読み進めていくことで挫折せずに楽しく理解しながら自分のWebサイトを作る方法を学べるようになっています。
そしてこの技術は応用することで、Webサイトやブログをインターネットに公開して広告収入を得る、なんてことも可能になっていくので、この機会に挑戦してみたい!という方は、ぜひ読んでみて下さい。
はじめてのWebページを作ろう
さっそく、はじめてのWebページを作成してみましょう。
Windowsの方はメモ帳を使います。
Mac OSの方はCotEditor(コットエディター)を使います。
それぞれメモ帳の使い方とCotEditorの使い方で少し手順が異なるので、その部分だけ個別に説明しました。
Windowsの方は「Windowsで最初のWebページを作る方法」を、「Mac OSの方はMac OSで最初のWebページを作る方法」を読んで下さい。
Windowsで最初のWebページを作る方法
Windowsでは、メモ帳というソフトを使ってWebページを作ります。
もしかすると、何度か使ったことがあるかもしれませんね。
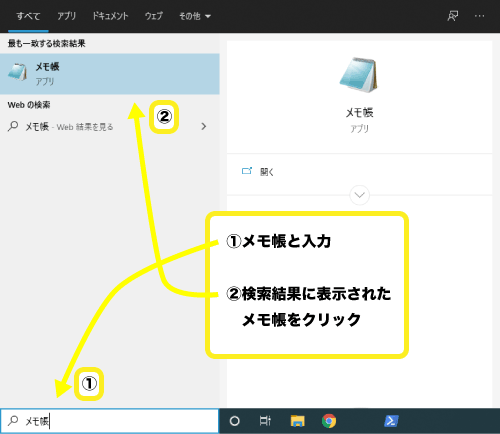
メモ帳の開きかたが分からない場合、画面左下の検索欄に「メモ帳」と入力すると、メモ帳アプリが結果に表示されるので、クリックします。

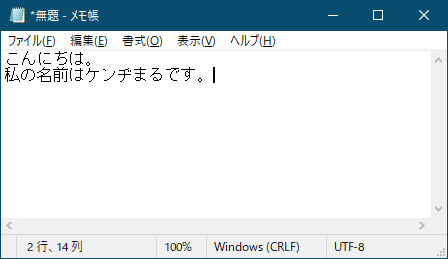
メモ帳が表示されたら、次のように記入してみて下さい。

これで、初めてのHTMLファイルの内容は完成です。
ただ文字を書いただけですが、これでちゃんとWebページとして表示することができます。
では保存していきましょう。
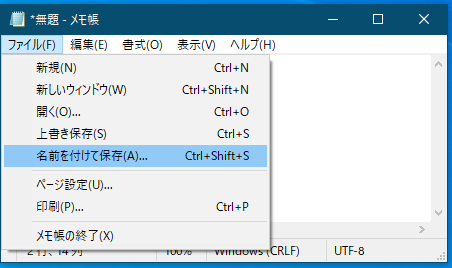
メニューから「ファイル」>「名前を付けて保存」を選択します。

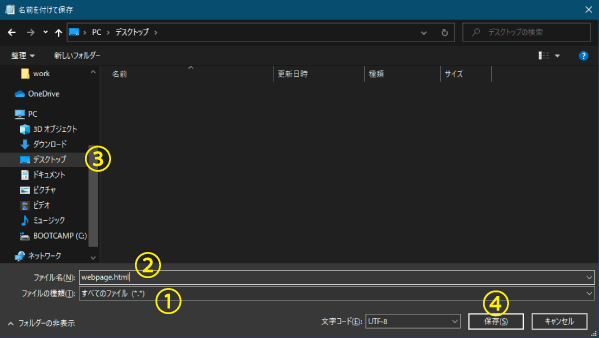
保存ダイアログが表示されるので、
①ファイルの種類を「すべてのファイル(*.*)」にします。
②webpage.htmlという名前をつけます。
③保存場所はどこでもいいのですが、ここではデスクトップを選びましょう。
④「保存」ボタンをクリックします。

デスクトップにwebpage.htmlというファイルがあれば、うまく保存されています。

ここからはMac OSの画面で説明していきますが、WindowsとMac OSの大きく異なる部分はここで説明しましたので、ファイル・フォルダ(ディレクトリ)・メモ帳について理解できていれば大丈夫です。
MacOSで最初のWebページを作る方法
Mac OSでは、CotEditorというソフトを使ってWebページを作るのですが、このCotEditorというソフトは最初はMac OSにインストールされていません。
まずは「CotEdtorをインストールする方法」を参考にして、CotEditorをインストールして下さい。
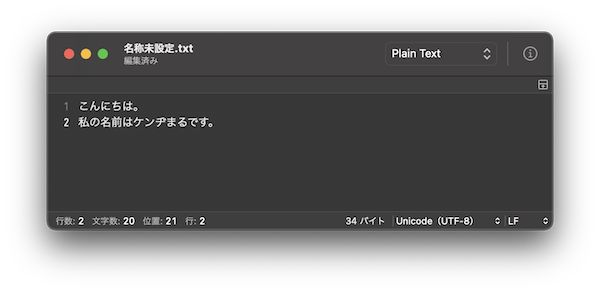
CotEditorを開くことができたら、次のように記入してみて下さい。

これで、初めてのHTMLファイルの内容は完成です。
ただ文字を書いただけですが、これでちゃんとWebページとして表示することができます。
では保存していきましょう。
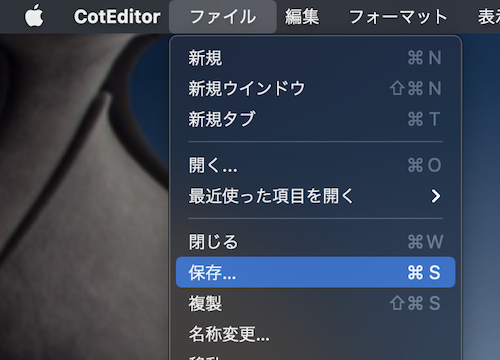
メニューから「ファイル」>「保存」を選択します。

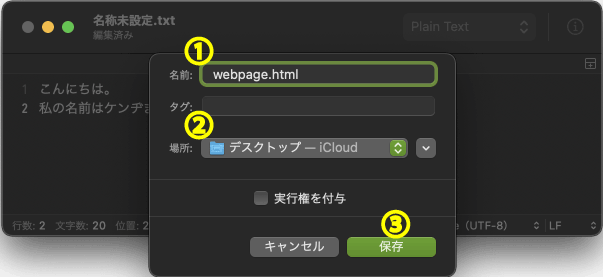
保存ダイアログが表示されるので、
①webpage.htmlという名前をつけます。
②保存場所はどこでもいいのですが、ここではデスクトップを選びましょう。
③「保存」ボタンをクリックします。

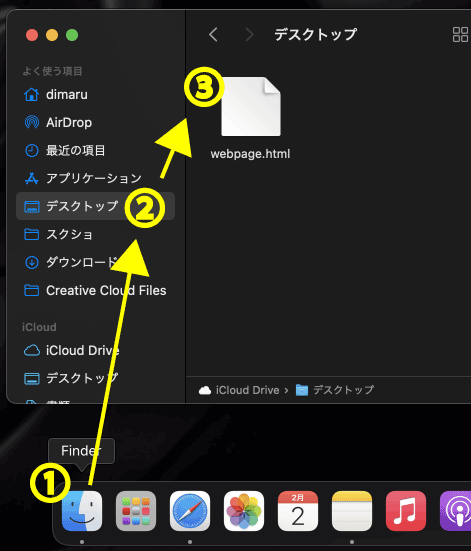
保存したファイルを確認してみましょう。
①Dockから「Finder(ファインダー)」をクリックします。
②よく使う項目から「デスクトップ」を選択します。
③webpage.htmlがあるかどうかを確認します。(このファイルは直接開かないようにして下さい)
webpage.htmlというファイルがあれば、うまく保存されています。

はじめてのWebページを開いてみよう
それでは先ほど作成した、webpage.htmlというファイルを開いてみましょう。
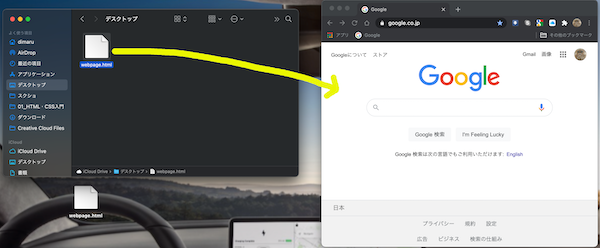
まず初めに、Google Chrome(グーグルクローム)を立ち上げます。
パソコンにGoogle Chromeがインストールされていない方はGoogle Chromeのダウンロードページからダウンロードとインストールをしましょう。
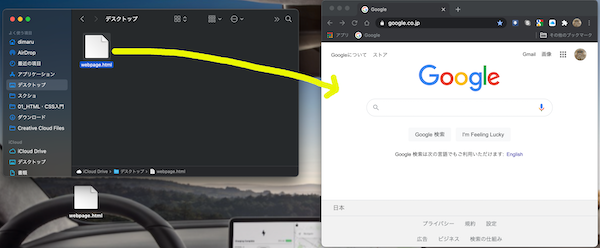
そして、Google Chromeにwebpage.htmlをクリックした状態のまま、Google Chromeの上まで持っていき、離しましょう。
(この操作をドラッグ&ドロップといいます。)

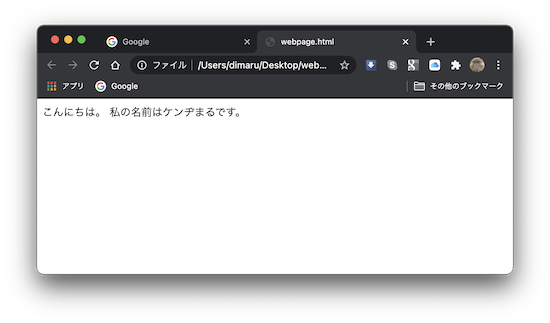
するとGoogle Chromeに、先ほど入力した「こんにちは。私の名前はケンヂまるです。」という文字が表示されます。

はじめてのWebページを作ることができました!
文字の色を変えてみよう
次は文字の色を変えてみましょう。
先ほど保存したwebpage.htmlをテキストエディタで開きます。
テキストエディタで開くコツ
webpage.htmlをダブルクリックして開くと意図しないアプリで開いてしまうので、メモ帳やCotEditorなどのテキストエディタを開いてから、
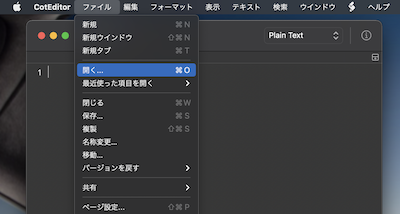
「ファイル」>「開く」
と選択して、デスクトップにあるwebpage.htmlを指定して開きましょう。

テキストエディタで開くことができたら、内容を次のように変更してみましょう。
文章は同じままで、一部分を<font color="green">と</font>で囲います。
こんにちは。
私の名前は<font color="green">ケンヂまる</font>です。
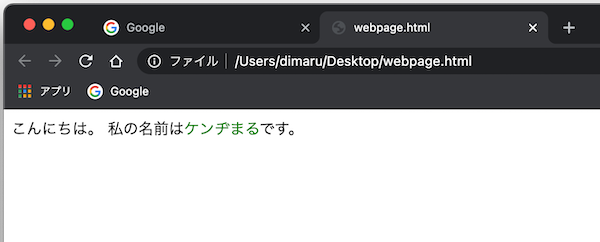
変更できたら保存して、今度はwebpage.htmlをGoogle Chromeにドラッグ&ドロップしてWebページとして表示してみましょう。

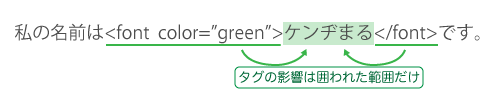
テキストエディタ上では<font color="green">ケンヂまる</font>と書いたつもりですが、<font color="green">と</font>は表示されていません。
その代わり、囲われた部分が緑色表示になっていますね。

今回追加した、<font color="green">や</font>のことを、HTMLタグといいます。
HTMLタグは<タグ名>または</タグ名>といった形の構造になっていて、それぞれ<タグ名>を開始タグ、</タグ名>を終了タグと言います。
なぜこのような言い方をするかというと、
<font color="green">ケンヂまる</font>
といった感じで「ケンヂまる」という文字を囲って使うことで、緑色の始まりを<font color="green">で示すから開始タグ、緑色の終わりを</font>で示すから終了タグ、という理由です。
そして、開始タグと終了タグで囲われた部分だけが影響を受けます。

ポイント
- <タグ名>…開始タグという
- </タグ名>…終了タグという
タグと属性の関係
先ほど紹介した、<font color="green">は、<font>というHTMLタグに、color="green"という属性を加えたものになります。
ゲームなんかで火属性の刀とかありますよね?
あれと同じイメージです。
<font color="green"></font>で囲われた部分は、色属性が緑のフォントになる、というわけです。

そして、1つのタグには複数の属性を持たせることができる、というルールになっています。
属性を加えることでタグに追加の情報を持たせることができるので、同じ<font>タグでも、追加した属性によって見え方がまったく異なる<font>タグにしたりできます。
ただし<font>タグというのはフォントに関することを定義するものなので、フォントに関連しない属性などは持たせることができません。
このように、タグごとに加えることが可能な属性はルールとして決められています。
これが、HTMLの基本文法です。
他にも色々なHTMLタグがあり、タグ名や属性名は別のものになったりします。
しかし、この基本文法は変わらず使うことができます。
ポイント
- 1つのタグには複数の属性を付けることができる
- タグごとに加えることができる属性はルールとして決められている
- HTMLの基本文法はタグ名・属性名・属性値の組み合わせで成り立っている
改行をしてみよう
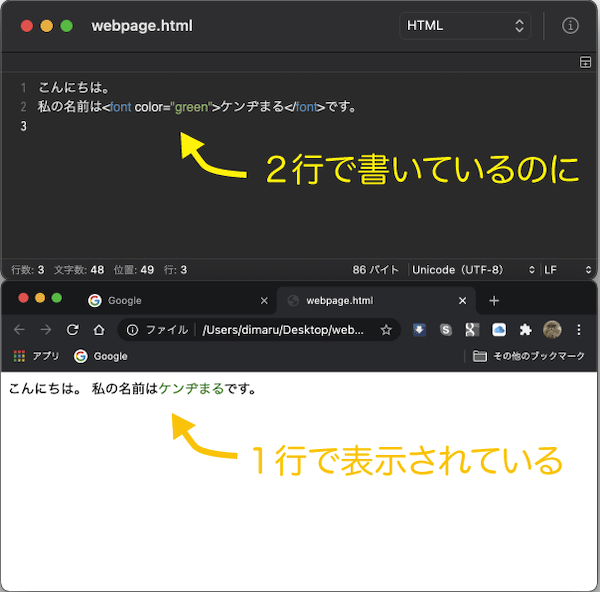
webpage.htmlでは、テキストエディタでは途中で改行して2行で記述していましたが、Goolge Chromeで表示したときには1行で表示されていました。

実は、テキストエディタでEnterキーなどを押して改行しただけでは、Webページには改行としては反映されません。
Webページで改行を入れるには、<br>タグを使用します。
webpage.htmlの内容を次のように書き換え上書き保存して、Google Chromeで開きなおしてみましょう。
こんにちは。<br>
私の名前は<font color="green" size="big">ケンヂまる</font>です。

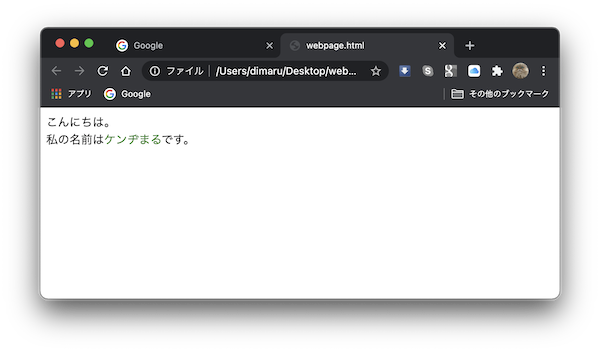
今度は「こんにちは。」で改行されて、続いて次の行に「私の名前はケンヂまるです。」が表示されていますね。
これが、<br>タグの効果です。
<br>タグは、書いただけ改行してくれるので、例えばこんな感じで
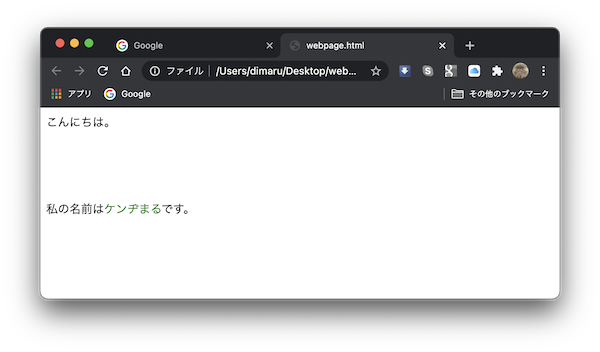
こんにちは。<br><br><br><br><br>
私の名前は<font color="green" size="big">ケンヂまる</font>です。
<br><br><br><br><br>を5回連続で書くと、5行分改行します。

ところで、<font>タグは、
<font color="green">ケンヂまる</font>
といったように開始タグ<font>と終了タグ</font>で囲んで使ったのに対して、<br>タグは終了タグがありませんよね。
HTMLタグには、<font>…</font>のように開始タグと終了タグをセットで使うものと、<br>タグのように開始タグのみで終了タグが無いものがあります。
リンクを作成してみよう
さて、今度はリンクを作ってみましょう。
リンクというのは、あるWebページにあるテキストをクリックすると、別のWebページにジャンプできる仕組みのことです。
ここでは、index.html(トップページ)とprofile.html(プロフィールページ)をリンクで繋げましょう。
リンクを作成するには、<a>タグを使います。
まず、トップページとしてindex.htmlを作成しましょう。ファイルの作り方がわからない場合は、はじめてのWebページを作ろうを参考にしながら作ってみて下さい。
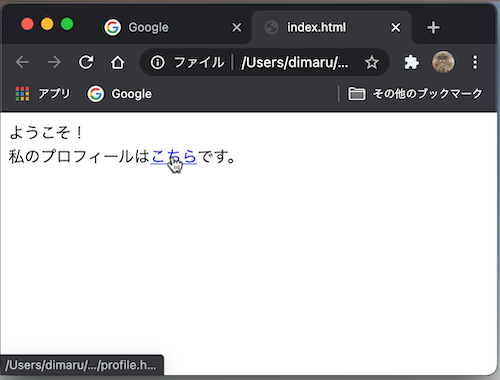
ようこそ!<br>
私のプロフィールは<a href="profile.html">こちら</a>です。
続いてprofile.htmlを作成しましょう。
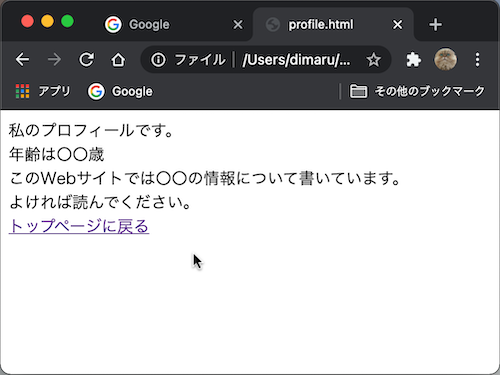
私のプロフィールです。<br>
年齢は〇〇歳<br>
このWebサイトでは〇〇の情報について書いています。<br>
よければ読んでください。<br>
<a href="index.html">トップページに戻る</a>
このように<a>タグは、<a href="リンク先のファイル名">リンクテキスト</a>といった形で使用します。
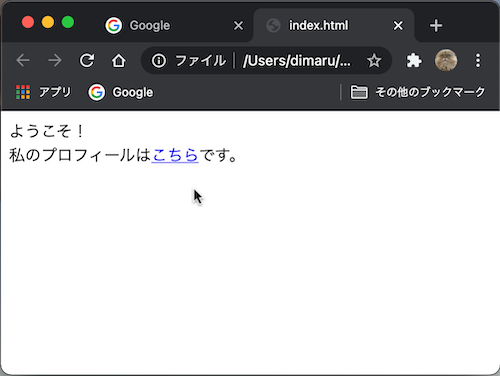
それでは、作成したindex.htmlをGoogle Chromeで表示させてみましょう。
「私のプロフィールはこちら」の「こちら」の部分のテキストが色が変わって下線が付いていますね。

そしてマウスを「こちら」の部分お上に持っていくと、マウスカーソルの形が変わります。

そしてクリックしてみると、別で作成しておいたprofile.htmlのページが開きます。

こちらの「トップページに戻る」というテキストをクリックすると、こんどはindex.htmlに戻ることができます。
ネットサーフィンをしている時によく見ている、Webサイトどうしをリンクで繋いだWebサイトを作ることができました!
あとがき
いかがだったでしょうか。初めてのWebページは難しかったですか?
今回ご紹介したHTMLタグは、<font>タグ、<br>タグ、<a>タグの3つでしたね。
これらの名前や使い方は、覚えなくても大丈夫です。
Webページを作成している人のほとんどは、実はHTMLタグをほとんど覚えていません!
必要な時に必要な情報だけ調べながら作っています。
次の回では、HTMLを使ってWebページを作るときの、基本的なルールについて解説します。