Pillowでテキストを描画する時に指定する座標は、デフォルトでは左上の座標として扱われます。
しかし、TextDraw.text()にanchor引数を指定することで、中央の座標として指定する、といったことができます。
サンプルプログラム
from PIL import Image, ImageDraw, ImageFont
# 幅300x100のRGB画像を作成
im = Image.new('RGB', (300, 100), 'white')
# 描画準備
draw = ImageDraw.Draw(im)
# フォント取得(Windows OSの場合)
font = ImageFont.truetype(
'C:/Windows/Fonts/UDDigiKyokashoN-B.ttc',
40)
# フォント取得(Mac OSの場合)
# font = ImageFont.truetype(
# '/System/Library/Fonts/ヒラギノ明朝 ProN.ttc',
# 40)
# stroke_widthとstroke_fillを指定すると
# 縁取りされた文字が描画される
draw.text(
(150, 50),
'枠線',
font=font,
fill='black',
anchor='mm'
)
# 画像を表示
im.show()
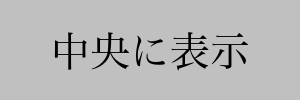
描画結果

anchorのバリエーション
anchorには他にも指定することができ、右側の座標指定や下側の座標指定もできます。
1文字目が横位置、2文字目が縦位置を表し、組み合わせて使うことができます。
よく使いそうな組み合わせを紹介しておきます。
anchor='rm'

anchor=ma

anchor=mb