前回は、HTMLタグを使ってWebサイトを作成し、文字の色を変えたり改行したり、リンクを設定したりしました。
今回は、HTMLの厳密なルールについて説明します。
この記事を読むことで、ルールに正式に従ったWebサイトを作成することができるようになります。
カッコいいデザインや、レイアウトができるようになる…という内容ではないので、少し退屈かもしれません。
ですが地味でいて実は重要な部分ですから、さらっとでもいいから読んで、
何故そのルールが存在しているのか
ここを理解しておくようにしましょう。
HTMLの基本構造
HTMLでWebページを作るときは、次の例のような構造で作成します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトルを記述</title>
</head>
<body>
訪問者に見てほしい内容を記述
</body>
</html>
知らない情報がだーっと書かれていて、拒絶反応が出そうですね。
今は全体像を「ふ〜ん」程度に見ておいて頂ければ大丈夫です。
とりあえずWebページとしてどう表示されるのかだけ見ておきましょう。

記述が長ったらしくなった割には、特にこれといって特別な表示がされているわけでもないですね。
記述内容の意味についてはこの後の章で順に説明していきます。
インデント
先ほどご紹介したHTMLの基本構造では、タグで囲われている部分が字下げされていました。
これは人間がどこからどこまでがタグで囲まれた部分なのか見やすくするという目的です。
<meta charset="utf-8">
<title>タイトルを記述</title>
</head>
この例でいえば、<head>から</head>によって2つのタグが囲まれている、ということが一目瞭然ですよね。
このように字下げをして視覚的に見やすくすることをインデントといいます。
字下げは半角スペースまたはタブ文字で行います。
半角スペースもタブ文字も、Webページを表示する時の見た目には影響しません。
<!doctype html>の意味
まず、HTMLの構造1行目の<!doctype html>という部分から解説します。
この部分では、このファイルがHTML5文書ですよという宣言をしています。
実はHTMLというのはいくつも種類やバージョンがあって、以前は違う宣言をしていました。
HTML5以外にどんな宣言があるのかということを紹介しておきます。
それぞれ宣言することで、Webページを表示するときに、宣言したバージョンのルールに基づいて表示されるようになります。
HTML5の宣言
HTML4.01 Transitionalの宣言
2000年頃からつい最近まで使われていたHTMLのバージョンです。
近年ではHTML5に対応しているWebブラウザがほとんどのため、あえてHTML4でWebサイトを作る理由は無くなりました。
HTML3.2の宣言
HTML 4.01やHTML 3.2の宣言は長ったらしいうえにこれから作成するWebサイトではもう使う必要がないので、「今のHTML5の宣言とは異なる宣言もあるんだなー」程度に見てもらえればOKです。
というわけで、今後Webサイトを作るときは、決まり文句として1行目に<!doctype html>を書けば大丈夫です。
<html lang="ja">
HTMLの基本構造3行目の<html lang="ja">は、ここから</html>までがWebページの記述ですよ、ということになります。
<html lang="ja">の、lang="ja"は属性情報で、このHTML文書は日本語で記述していますよ、という意味になります。(jaというのはJapanese=日本語、という意味です。)
もしもアメリカ人が英語のWebページを作るとしたら、この記述は<html lang="en">となります。(enというのはEnglish=英語、という意味です。)
このlang属性はWebブラウザによる自動翻訳や、どこの国の人に対して作られたWebサイトなのかを推測するための参考情報として活用されます。
<head>
HTMLの基本構造5行目から9行目までが<head>タグです。
<head>タグは、Webサイト閲覧者には直接表示しないような、Webページの性質を記述するための場所として使用します。
<meta charset="utf-8">
<meta>タグは、様々な追加情報を含めるためのタグです。
ですがまず知っておかなければいけないのは、<meta charset="utf-8">という記述だけです。
HTMLの基本構造6行目にもありますね。
この記述は、このページが文字コードutf-8で書かれているものですよ、という情報を示しています。
文字コードってなに?
文字コードutf-8とか言われても、何のことかさっぱりわからないと思うので、少し文字コードについての説明をします。
パソコンで記述した文字というのは、パソコンの中では全て数字に変換されて保存されています。
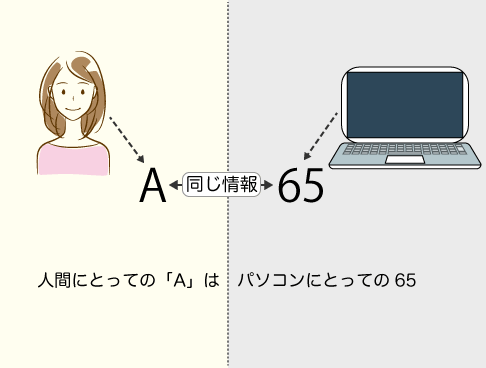
例えば、アルファベットの「A」という文字は、パソコン内では65という数字として扱われます。
逆に言えば、パソコン内の65という数字を文字として人間に見せるときには「A」と表示してくれるわけです。

文字コードというのが1種類なら問題ないのですが、文字コードというのはいくつも種類があります。
utf-8という文字コードでは14909826という数が「あ」という文字を表現しますが、Shift-JISでは33440という文字が「あ」という文字を表現します。
つまりあらかじめ文字コードがわからない状態で「14909826」という情報が渡されたら、パソコンはその情報をどう扱っていいか判断ができないわけです。
<meta charset="utf-8">を<meta charset="Shift-JIS">にするとどうなる?
ということで実際に<meta charset="utf-8">の部分を<meta charset="Shift-JIS">にして、どうなるか試してみましょう。
<html lang="ja">
<head>
<meta charset="Shift-JIS">
<title>タイトルを記述</title>
<meta name="description" content="このページの概要を記述">
</head>
<body>
訪問者に見てほしい内容を記述
</body>
</html>
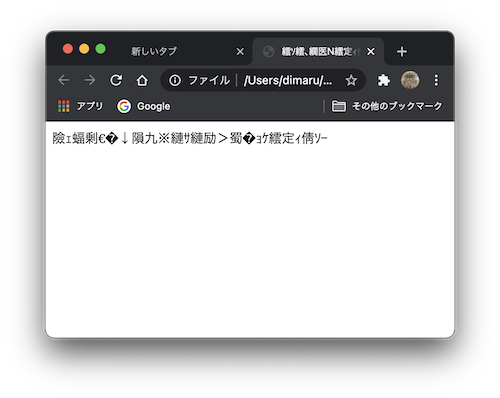
6行目を書き換えただけですが、Google Chromeで表示するとどうなるでしょうか?

みごとに文字がおかしくなっていますね。
<meta charset="utf-8">といった記述がなくても大抵のWebブラウザはデフォルトでutf-8として変換してくれるので問題なく表示されるのですが、一部のWebブラウザでは異なった表示になってしまうため、明確に書いておくべき、というわけです。
<title>タグ
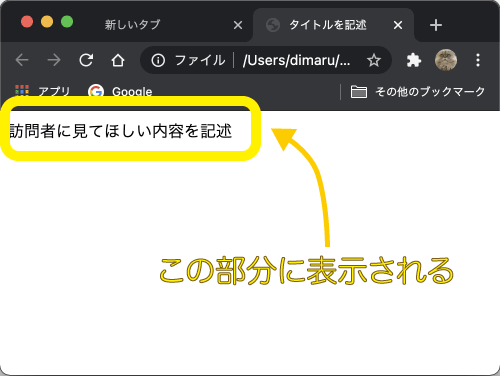
<title>タグで囲まれた部分には、Webページのタイトルを記述します。
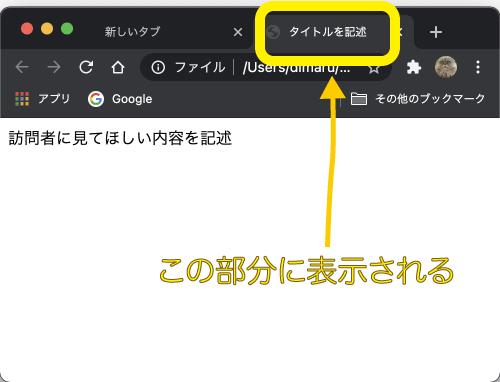
Webページのタイトルといっても、訪問者が実際に読む部分のことではなく、Webブラウザで表示したときにタブに表示される名前のことです。

そのほかに、ブックマークする時のデフォルトのブックマーク名としても使用されます。
細かい部分に見えますが、簡潔で分かりやすい、長すぎず短すぎないタイトルを付けることで、訪問者の利便性が上がる重要な部分です。
<body>
HTMLの基本構造の10行目にしてようやく<body>タグが出てきました。
<body>タグの中には、Webページ訪問者が実際に見る内容の記述します。
ここに記載した内容が、Webページのコンテンツとして表示されます。

Webサイトを作成する場合、最初に<html>、<head>、<title>などを書いてしまった後に、この<body>タグの中を長い時間あっけて記述していく、といった流れになります。
ここには、見出しを表示する、段落を表示する、表を表示する、画像を表示するなど、様々なHTMLタグを使うことができます。
この部分の説明は、次回になります。
あとがき
今回は、HTMLの基本ルールについて解説しました。
<!DOCTYPE html>や<html lang="ja">なんかは、書かなくてもWebページとして見れるものは最低限作ることができます。
しかし、こういったルールを守ることで、あなたの作ったWebサイトの評価が高くなり、より多くの訪問者が来てくれるようになりますので、「あまり意味なさそうだから」とサボって記述をサボらないようにしましょう。
サボりそうになった時は、このページの最初でHTMLの基本構造として紹介したbase.htmlの内容をコピーして使用しましょう。
次回は、読みやすい文章を書くのに必要な、
- 見出し
- 段落
- 画像表示
- 表
などの書き方について解説します!



