ブログは100記事書いてからが本番などど言われることがあります。いくら質のよい情報を提供しても量(つまり記事数)が不足しているブログはなかなか人の目に留まらず読者がつかないからです。
「100記事ってどれだけ時間がかかるんだ…」と気が遠くなっている方のために、テック記事を中心に4年以上投稿してきたケンヂまるが、テック記事を書く際のテクニックや効率化の方法について紹介します。
ちなみにケンヂまるの作業環境はMacOSです。WindowsやLinuxの環境を使っている方にはあまり参考にならないと思うので、MacOSユーザーのみ読み進まれたし、です。
スクリーンショットを撮る
テック記事は作業環境やプログラムを実行した結果などを読者に伝えるために、画面のスクリーンショットをけっこう頻繁に撮ります。
MacOSには、OS標準でスクリーンショットを保存する機能が用意されていて、ショートカットキーを使ったり、複数ある撮影方法の中から適切なものを選ぶだけで、大きな時間短縮につなげることができます。
⌘Command + ⇧Shift + F3で画面全体をスクショ
ショートカットキー⌘Command + ⇧Shift + F3を押すと、画面全体のスクリーンショットを撮影できます。

⌘Command + ⇧Shift + F4 で任意範囲をスクショ
ショートカットキー⌘Command + ⇧Shift + F4を押すと、任意範囲のスクリーンショットを撮影できます。


また、⌘Command + ⇧Shift + F4のあとにスペースキーを押すと、範囲選択ではなくウィンドウ選択になります。

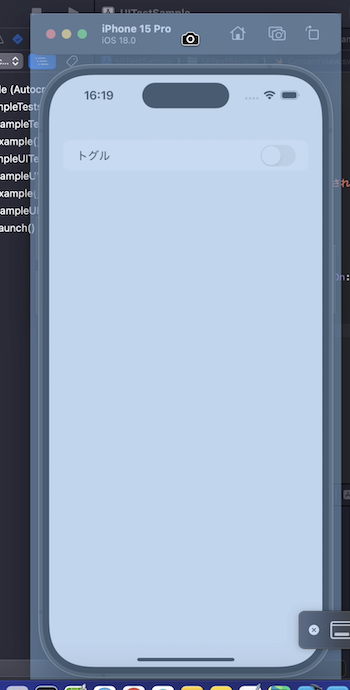
⌘Command + ⇧Shift + F5 でスクショや動画レコーディング
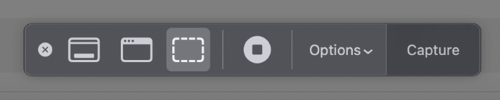
⌘Command + ⇧Shift + F5では、画像だけでなく動画もレコーディングするメニューが開きます。

画面全体または範囲指定で、スクショまたはレコーディングができます。
この方法は細かくコントロールできるというメリットがありますが、⌘Command + ⇧Shift + F3や⌘Command + ⇧Shift + F4を使えるシーンではそちらを使ったほうが速いです。
画像のサイズを調整する
取得した画像は、ブログ記事に載せる前に必要な部分だけを切り出す処理(クリッピングやトリミングと言われる)をすることで必要ない情報を削ぎ落として読者が読みやすくしたり、拡大/縮小処理によりブログ上で適切なサイズで表示されるよう加工する必要があります。
これらの処理はMacOSに初めから備わっている機能のみで素早く済ませることができます。
画像を切り出す
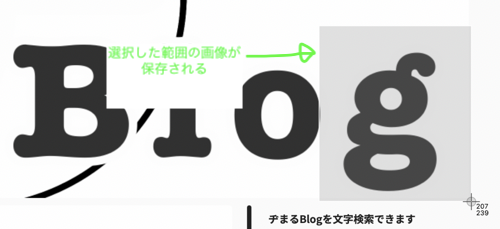
スクリーンショットを撮った画像に不要な情報が含まれている場合、特定の部分だけを切り出します。
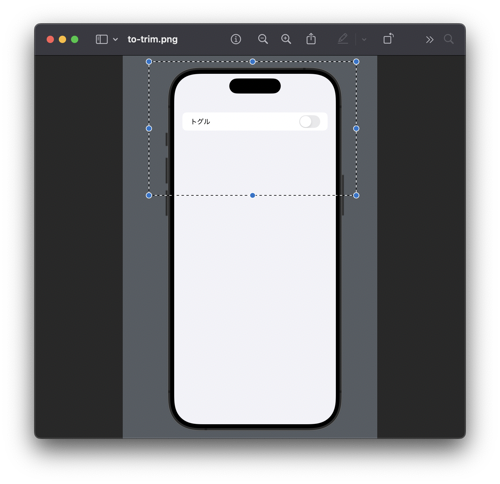
切り出すには、画像をFinderからダブルクリックしてPreviewアプリで開き、切り出したい範囲を選択します。

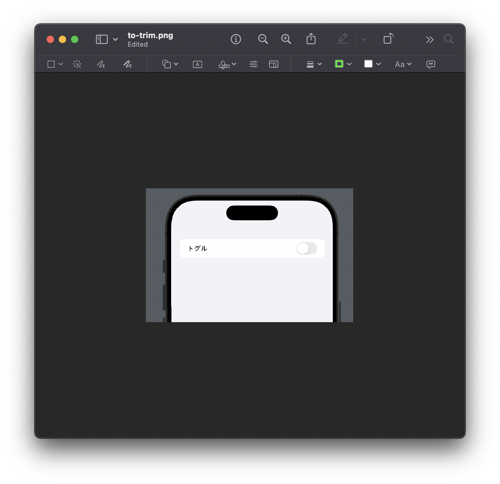
選択したら⌘Command + Kのショートカットキーを押す(またはメニューから切り取りを選択)と、選択していた範囲のみの画像が出来上がります。

ブログで使う画像は縮小する必要がある
ブログ記事使う画像は、適切なサイズに拡縮しておく必要があります。大きすぎるとブログ全体のレイアウトが崩れてしまったり、逆に小さすぎると画像の内容が読み手に伝わらなくなってしまうためです。
Macのディスプレイは高精細であるため、Mac環境で撮ったスクリーンショットの解像度は大きなものになりがちです。Mac上で程よいサイズに見えても、その画像をWindowsやLinuxで見るとかなり巨大に見えてしまいます。
そのため基本的に、Mac環境で撮ったスクリーンショットは、ブログで使う前に縮小する工程が必要になります。
Previewアプリで画像を縮小する
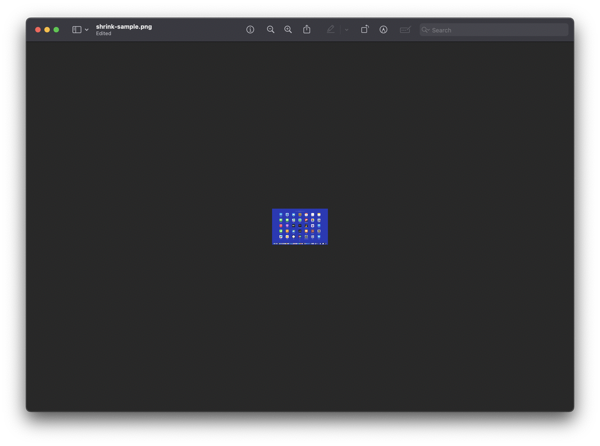
画像の縮小は、Finderから画像を普通に開くときのPreviewアプリでできます。試しにMacBook Air 13インチモデルで全画面をスクショした画像を開いてみます。

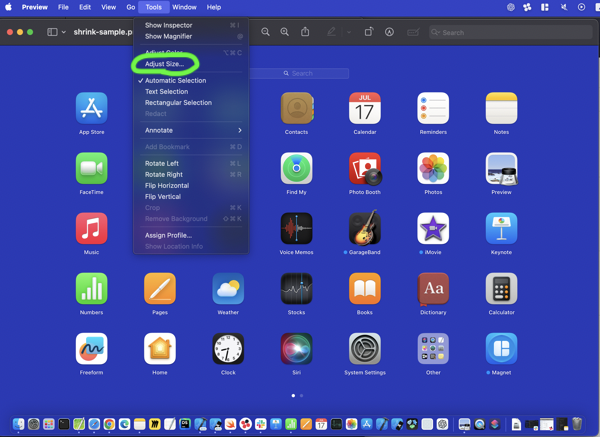
画像をPreviewアプリで開いたら、メニューから「Adjust Size...」を選択します。ケンヂまるは言語設定を英語にしているので「Adjust Size...」ですが、日本語設定環境だと「縮小」みたいな用語だと思います。ややこしくてすみません。。

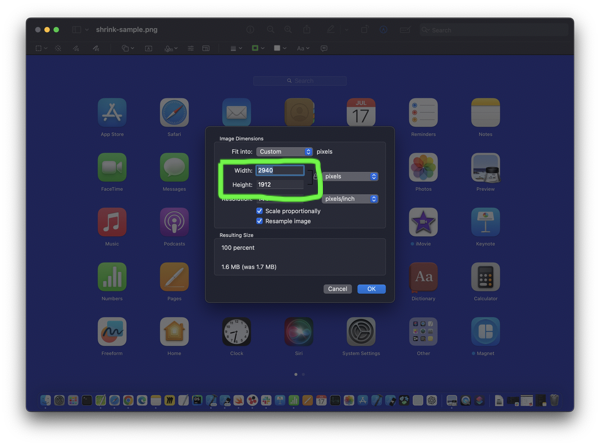
現在の画像の幅と高さが2940x1912ということがわかります。ブログで表示するには、絶望的に大きすぎます。

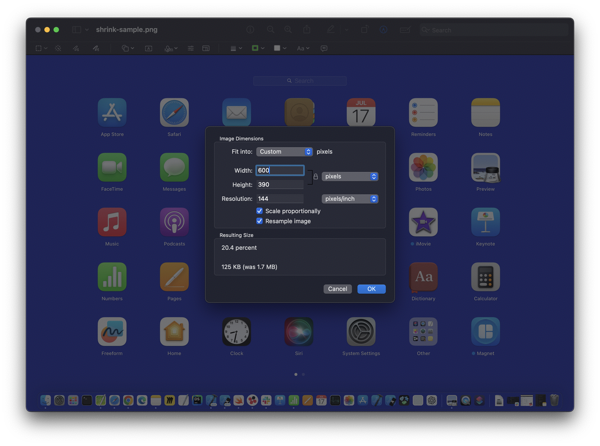
当ブログのようなサイドバーレイアウトのブログの場合、幅600ピクセルほどが上限と考えるといいです。今あなたが見ているこの画像も、実際に幅600に設定したものです。かろうじて文字が読み取れるギリギリの解像度ですが、伝えたいことに対して必要最小限の解像度しか持たせない考え方を基本にするといいです。ページの表示に数秒すら待てずに去ってしまう訪問者は多いです。データは少しでも小さく、を意識しましょう。

幅600ピクセルに縮小すると、MacOSのPreviewアプリ上ではかなり小さく見えてしまいます。でもWordPress上で見ると、そこそこのサイズで表示されます。

クイックアクションで画像を縮小する
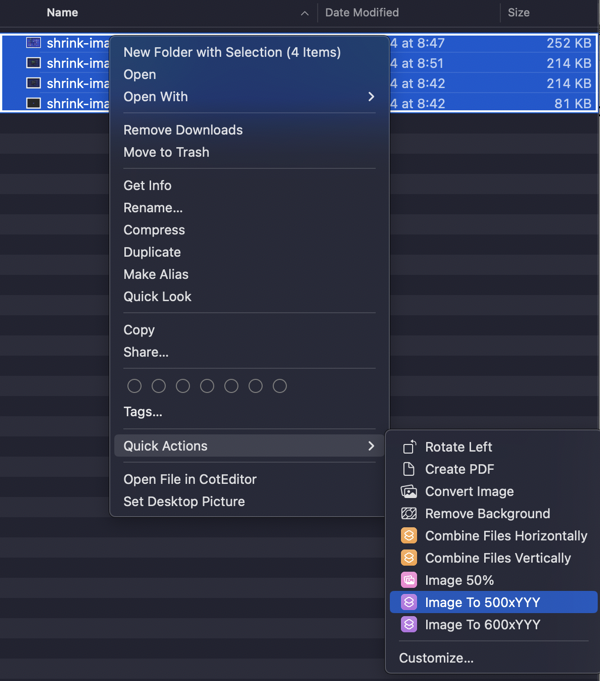
画像の縮小は、Finderでファイルを選択してコンテキストメニューを表示して、Quick Actionsの中のImage To 500xYYY等を選択することでも可能です。この方法なら、複数のファイルを一括で縮小することもできます。

実はこのImage To 500xYYYなどのクイックアクションはケンヂまるが自作したものです。「あれ?自分のMacでは出てこないぞ?」あわわあわわ…となってしまった方がいたらすみません。
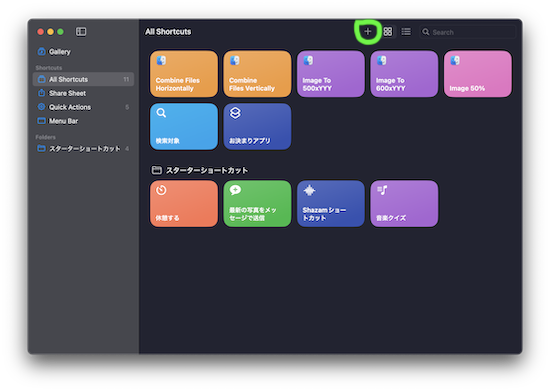
クイックアクションはShortcutsアプリから自作できます。

Shortcutsアプリは複数の操作を1つにまとめたショートカット(自動化)を作成するためのアプリです。 + ボタンをクリックすると新しいショートカットを作成できます。

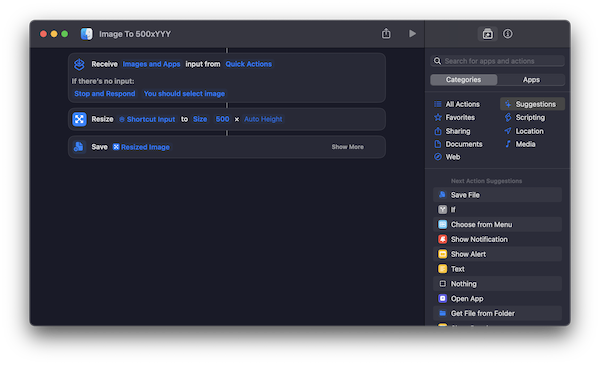
命令ブロックを組み合わせてショートカット(自動化)を作成していきます。次のサンプルは、Finderで選択した画像ファイルの解像度を幅500ピクセルに拡縮するショートカットの作成例です。

慣れれば自分で命令ブロックを組み合わせたショートカットを作成することができるようになるものの、初めての方は「作り方ゼンゼンわからん」状態になるので、ケンヂまるが自作した画像を縮小するショートカットを共有しておきます。
リンクをクリックしてショートカットを追加した後、コンテキストメニューのQuick Actions > Customize…から設定すると使えるようになります。

2枚の画像を結合する
ビフォアとアフターの比較などで、画像を左右または上下に並べる加工をしたい場合があります。
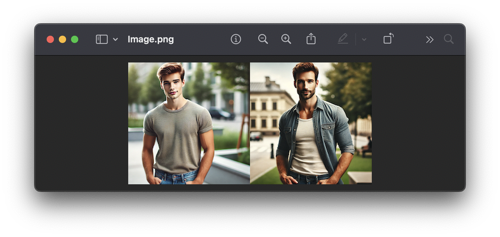
例えばChatGPT-4oに20歳の男性の画像を作ってもらったものと

その男性の30歳バージョンの画像も作ってもらったとして

違いを比較するような記事の場合、画像を別々に表示するのではなくて

このように左右に並べた画像にしたほうが比較をしやすいですよね?
Previewアプリでこのように左右に画像を結合する操作は意外と難しかったりするので、ショートカットをクイックアクションから実行できるようにしておくと便利です。
ケンヂまる作のショートカット紹介しておきます。
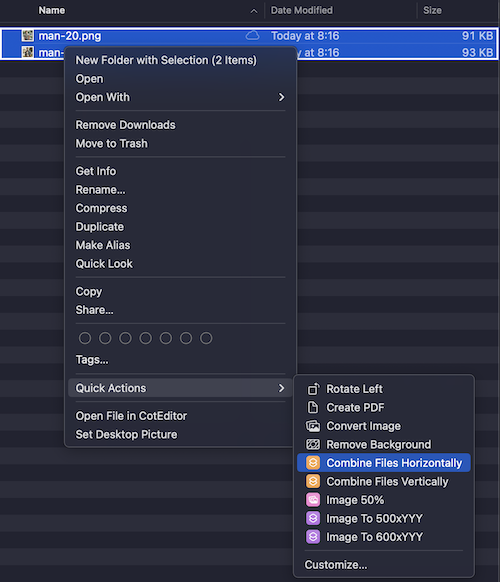
- Combine Files Horizontally(画像を横方向に結合)
- Combine Files Vertically(画像を縦方向に結合)
リンクをクリックしてショートカットを追加した後、コンテキストメニューのQuick Actions > Customize…から設定すると使えるようになります。

ショートカットをクイックアクションに登録したら、こんな感じで使えます。


プログラムコードを表示するプラグイン
テック記事では、プログラムコードやスクリプトなどを紹介することがありますよね。
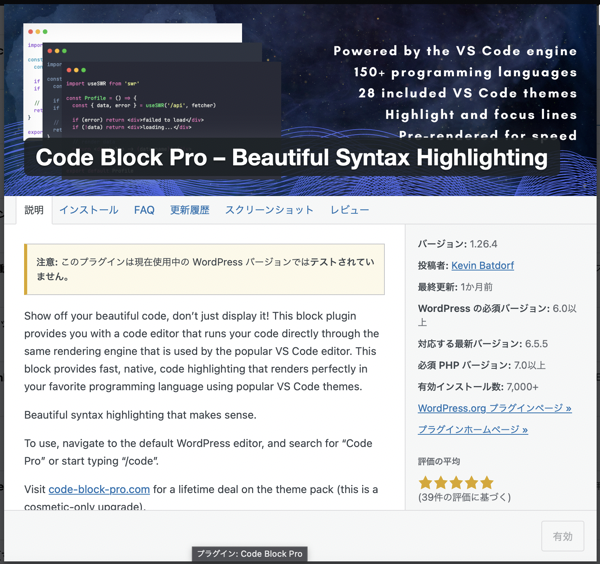
WordPressでプログラムコードなどをカッコよく表示するプラグインはいろいろありますが、個人的なオススメはCode Block Proです。名前に"Pro"とついていますが、無料で使うことができ、コピーボタンを表示することができる点が気に入っています。

テックブログをいろいろ見て回ってHTMLを確認して、ようやく見つけました。
「注意:このプラグインは現在使用中の WordPress バージョンではテストされていません。」と表示されていますが、これは最近WordPressのバージョンを上げたばかりだからです。とはいえ問題なく動作していて、開発者の更新頻度もそれなりに高いので、今後のサポートについても心配する必要はなさそうです。
SwiftのUIテストでToggleのタップに失敗する場合の対策ではこのプラグインを使ってSwiftのプログラムサンプルを共有しています。

アイキャッチ画像をAIに作成してもらう
ブログ記事訪問者は記事を読み始める前に、その記事が自分の時間を削って読み進めるだけの価値が本当にあるのかを無意識のうちに判断しています。ここで読まない判定されるようでは読者は増えません。アイキャッチ画像は記事のイメージを伝えるための重要な手段で、訪問者が探している情報のイメージと合致している必要があります。
2024年現在のAIは画像の生成がかなり得意になっていて、アイキャッチ画像の作成はAIに丸投げして問題ありません。
現在ケンヂまるが重宝しているAIは、ChatGPT-4oです。
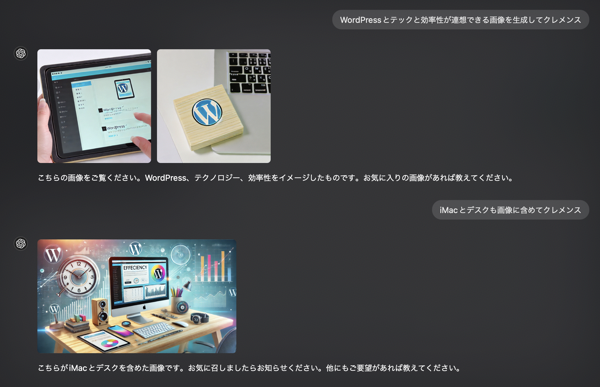
2024年現在はChatGPT-4については無料で使えるのですが、画像生成はできません。しかし$20/月を支払ってChatGPT-4oを使うと、次のように簡単にアイキャッチ画像を作成してくれます。この記事のアイキャッチ画像は次のようにしてChatGPT-4oに生成してもらったもので、3分かからず仕上がっています。

ケンヂまるは「〜してくれ」と言おうとすると「〜してクレメンス」という語尾が無意識についてしまうコミュ障で人と話すのが苦手です。しかしChatGPT-4oさんは戸惑うことなく適切に仕事してくれてありがたいです。
あとがき
ということで今回は、テック記事を書くときのテクニックや効率化の方法について紹介しました。
こだわりの記事を書きまくって、読者を増やしていきましょう。